Een blogpost, die al even klaarstond, maar de #Blogbits workshop deelnemers kregen deze tool en onderstaande voorbeelden als eerste mee.
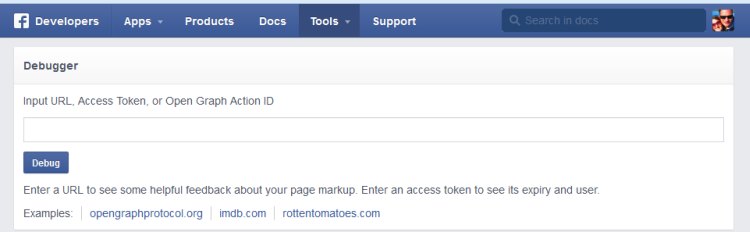
De afgelopen weken bij de voorbereiding van mijn workshops en dan de grote TML-mediastorm keek ik continu naar mooie voorbeelden en screenshots uit om in mijn workshops aan bod te laten komen. 1 tip die ik aan de deelnemers meegaf was de Facebook debug tool.
Facebook debug tool?
Met deze onlinetool kan je kijken hoe een bepaalde pagina/blogpost zal verschijnen bij een Facebook share van deze pagina. Via de zogenaamde Facebook Open Graph statements in de headercode van een website kan je namelijk aan Facebook doorgeven welke foto, titel en omschrijving er bij een bepaalde link dient te plaatsen.


Ook bij de beste bloggers is er hier trouwens nog ruimte voor optimalisatie van de Open Graph tags (in wordpress regel je dit trouwens met de Yoast seo plugin). Ik kan je hier trouwens altijd bij helpen met een SEO-audit.


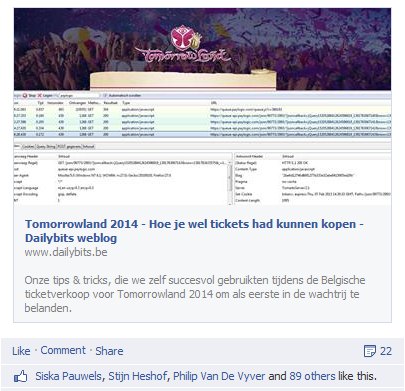
Die Facebook debug tool gaat je dus laten zien of Facebook mooi de foto, titel, omschrijving kan vinden om deze te tonen bij het sharen.
Facebook cache
Wanneer een linkje voor het eerst op Facebook wordt geshared, gaat Facebook deze link ophalen en in zijn cache de bijhorende foto, titel en omschrijving wegschrijven. Zo zal elke volgende share van deze link vanuit de Facebook cache de gewenste randzaken meekrijgen. Als ik wat verder in de documentatie duik, merk ik dat de Facebook scraper elke 24u. elke pagina terug gaat nakijken en de cache herladen. 24uur is echter een eeuwigheid op Facebook met de continu nieuwe stroom van berichten en posts.
Dat dit soms problemen kan veroorzaken, kan je in volgende voorbeelden zien. Lees de alinea hierboven nog eens en bedenk dan zelf even wat er fout is gegaan.

Refreshen die cache!
Gelukkig heeft Facebook aan alles gedacht en is er dus die Facebook debug tool. De leukste (geheime) optie van deze tool is namelijk dat het “debuggen” van een link ervoor zorgt, dat de Facebook cache voor die link opnieuw wordt ingeladen met de laatste foto/titel/beschrijving horende bij de link.
Dus nieuwsredacties/online media mensen: pas je een titel/foto/omschrijving van een nieuwsartikel of blogpost aan, passeer dan altijd even langs de FB debug tool. In het geval van het studentenmeisje heb ik dit zelf zo snel mogelijk gedaan, zodat alle TOEKOMSTIGE shares van dat nieuwsartikel de gecensureerde foto zouden gaan tonen. Na 24u zou dit automatisch in orde zijn gekomen, maar was het artikel ook al lang verdronken in de continu stroom van links.
Hierbij wel volgende beperking:
After your page receives 50 likes the title becomes fixed, and after your page receives 10.000 likes the type becomes fixed. These properties are fixed to avoid surprising users who have liked the page already.
Zie je geen Facebook tellertje op een pagina, gebruik dan een tool zoals linktally.com om het aantal shares na te kijken.
TML mediastorm weetje
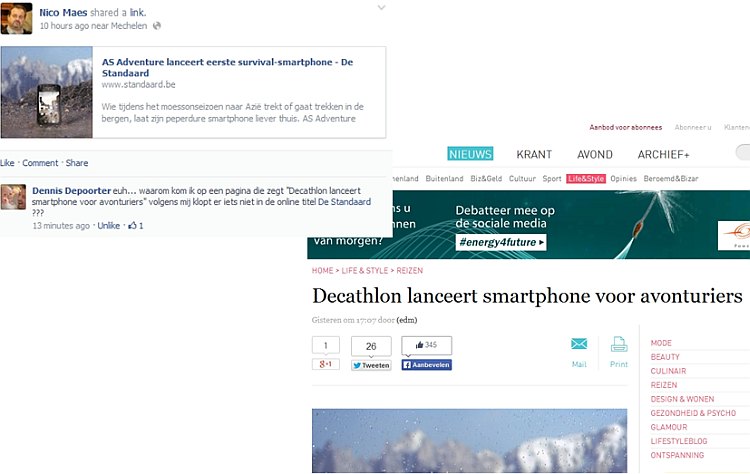
Doorheen onze mediastorm doken er dinsdagnamiddag 11/2 wat nieuwsberichten op, waaruit een niet goed oplettende lezer zou uitmaken, dat onze bestelde tickets niet geldig zouden zijn.

Het laten aanbrengen van een correctie bij o.a. De standaard en het nieuwsblad ging super vlot. Nadat de redacteurs de titel en boodschap genuanceerder maakten, was het dan aan mij om snel die url in de FB debug tool te gooien.

Ken je dus webjournalisten die werken op online nieuwsredacties of nog beter programmeurs die de software onderhouden van die nieuwssystemen, verstuur hen dan deze blogpost. Ideaal zou zijn, dat bij een aanpassing van een foto/titel in een nieuwsredactiesysteem, de url automatisch door de FB debug tool wordt gehaald.



Vandaag nog gebruikt na aanpassing van foto in blogbericht (WordPress). Werkte echter minder vlot dan verwacht: FB debug toonde de correcte (nieuwe) foto, maar bij share gaf die nog de oude. Pas na het opnieuw uploaden van de foto onder een andere naam (had de foto eerst gewoon vervangen onder dezelfde naam), kwam de wijzing ook door bij de share. Aandachtspuntje dus.
Ik heb inderdaad al gemerkt, dat je dan best andere browser even gebruikt, omdat hij dit ook in je browsercache gaat bijhouden.
Browsercache had er in dit geval niks mee te maken. In verschillende browsers getest.
vreemd. Met dat voorbeeld van de gva (gecensureerde foto) had ik het zelf getest en foto versprong mooi. Ik heb toen wel bestandsnaam niet nagekeken, dus mogelijk inderdaad bestandsnaam ook aanpassen in die gevallen. Goed dat het het laat weten.
RT @Dailybits: Onmisbaar voor online nieuwsredacties: de Facebook debug tool http://t.co/VjuRjrjF8V #facebookcache #refresh
RT @Dailybits: Onmisbaar voor online nieuwsredacties: de Facebook debug tool http://t.co/VjuRjrjF8V #facebookcache #refresh
Onmisbaar voor online nieuwsredacties: de Facebook debug tool http://t.co/VjuRjrjF8V #facebookcache #refresh
RT @Dailybits: Onmisbaar voor online nieuwsredacties: de Facebook debug tool http://t.co/VjuRjrjF8V #facebookcache #refresh
Online nieuwsredacties: kennen jullie de Facebook debug tool al? http://t.co/zuziL1oNS0 Thanks to @Dailybits