Een SEO-blogpostje is echt al lang geleden, dat ik dit hier nog eens heb geplaatst. En toch ben ik er nog veel mee bezig en experimenteer ik er continu mee.
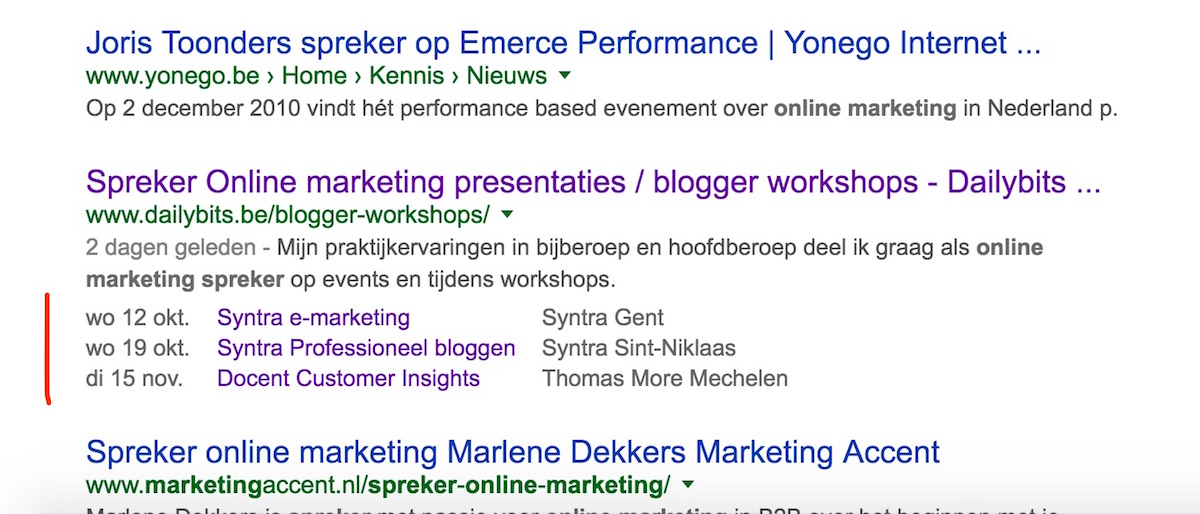
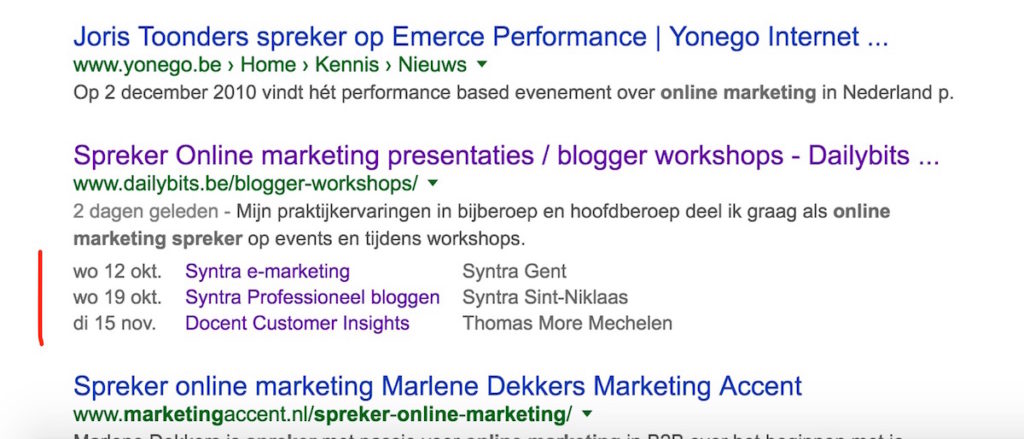
1 van die leuke kleine dingetjes, wil ik hier nog wel eens delen. Daar een screenshot meer zegt dan vele lijnen tekst. Vandaag leer ik je hoe je dit kan doen in de Google zoekresultaten.

Wanneer je een website hebt met events/optredens of opleidingen, kan je met wat eenvoudige JSON-LD code extra informatie aan Google doorgeven, waardoor je events nadrukkelijker in Google geplaatst worden.
JSON-LD code is een klein stukje javascript, waarmee je extra markup aan je website kan toevoegen (denk aan die gekende review sterretjes bij webshops). Je kan dit met 1 of ander WordPress-plugin doen of het ook manueel in orde brengen (zodat je weet hoe het ook echt werkt, Hint 😉 ).
JSON-LD code voor events
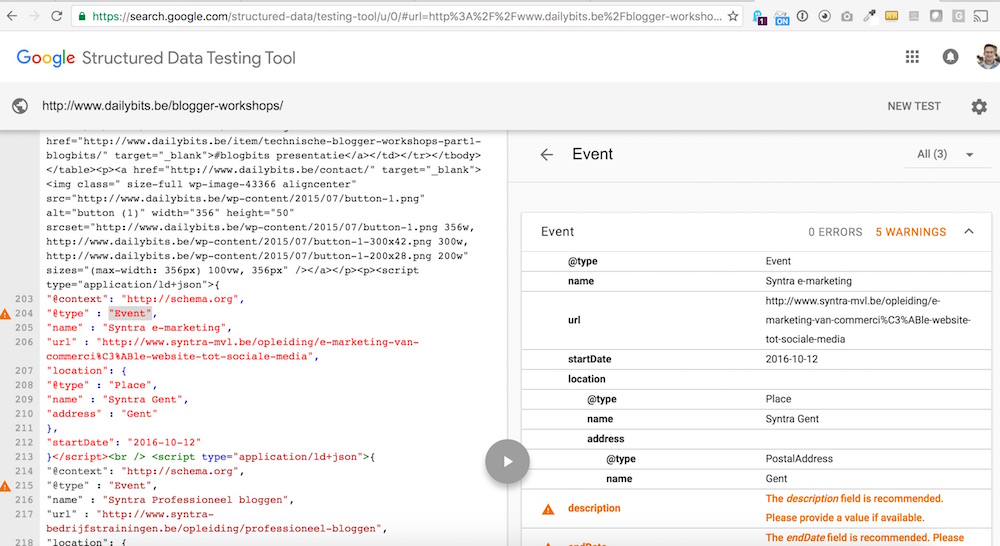
Wanneer je de sourcecode van mijn workshop/spreker-pagina gaat nakijken, zal je zien dat ik op het einde van de blogpost volgende blok code heb toegevoegd voor elk event:
Voor elk event dat ik wil pushen in de Google zoekresultaten, dien je dus dit stukje JSON-LD code even aan te passen en op je pagina/website te gaan toevoegen. Op deze manier geef je de schema.org event informatie mee aan Google.
Nadien kan je dan je JSON-LD implementatie gaan testen via de Google structured data testtool.

Een bijkomende tip is om na de toevoeging van deze code zeker die pagina even via de Google Search Console manueel in Google te pushen via de FETCH-methode. Indien je dit niet zou kennen: Ga het dan NU zelf uitzoeken! 😉
Een super eenvoudig klein SEO-truckje, dat je toch weer wat meer visibiliteit in de Google zoekresultaten gaat geven.
PS: Ik sta 200% achter deze tip van Simo Ahava, die hij vorige week op de Google Analytics User Conference heeft gegeven. Ga zelf experimenteren op je eigen sandbox en leer online marketing met je eigen projectjes of als SEO freelancer in je avonduren. En neen met het configureren van een WordPress plugin, ga je niet leren hoe het aan de achterkant werkt. 😉
Advice from @SimoAhava at #GAUCBE for digital marketers: needs to be your passion/hobby + have your own sandbox site/blog
— Herman Maes (@Dailybits) 25 augustus 2016



Events via JSON-LD code in Google laten scoren:
Een SEO-blogpostje is echt al lang geleden, dat ik dit … https://t.co/cVovzynPLM
Nog eens een SEO-tipje voor iedereen die events op zijn site heeft staan: https://t.co/HdWf04FLhf #JSONLD #SEO https://t.co/DT08ekeAsI