De afgelopen weken kan je geen marketing blog of website meer openen of het gaat over de magische datum 21 april. Google liet eind februari weten vanaf 21 april een aparte mobile index met zoekresultaten te gaan lanceren met een voorkeur voor mobile friendly website.
Vanuit gebruikersstandpunt natuurlijk zeer logisch. Vanuit webmaster standpunt enkele puntjes op een rij, die belangrijk zijn:
- Deze change gaat vanaf 21 april worden uitgerold. Ik ben zelf ook benieuwd naar het effect!
- Google gaat pagina per pagina beoordelen (later meer hierover).
- Mobile is mobile, dus deze mobile searchindex zal enkel mobile gebruikt worden voor smartphones en dus niet voor tablet gebruikers.
- Je bent mobile friendly of je bent het niet. Geen tussenstap mogelijk.
- SEO Toptip: Check of je geen CSS/Javascript bestanden blokkeert voor de Googlebot via de robots.txt!
Via de Mobile friendly testtool kan je ondertussen reeds enkele maanden mooi kijken of een pagina mobile friendly is volgens Google of niet.

Is er een grote impact voor jou website?
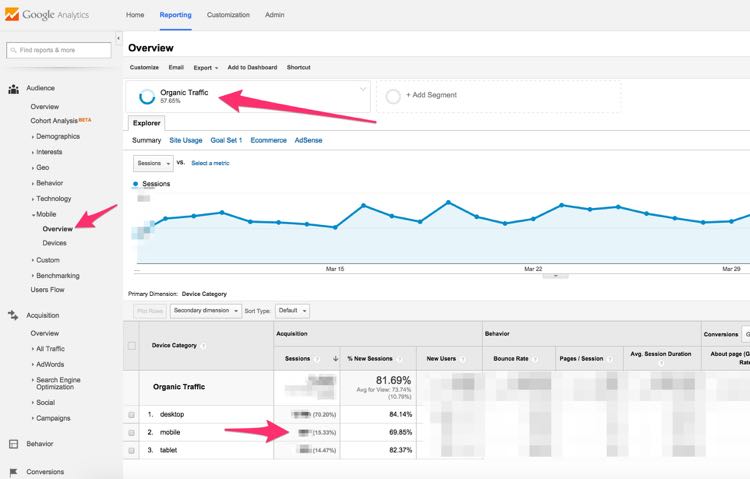
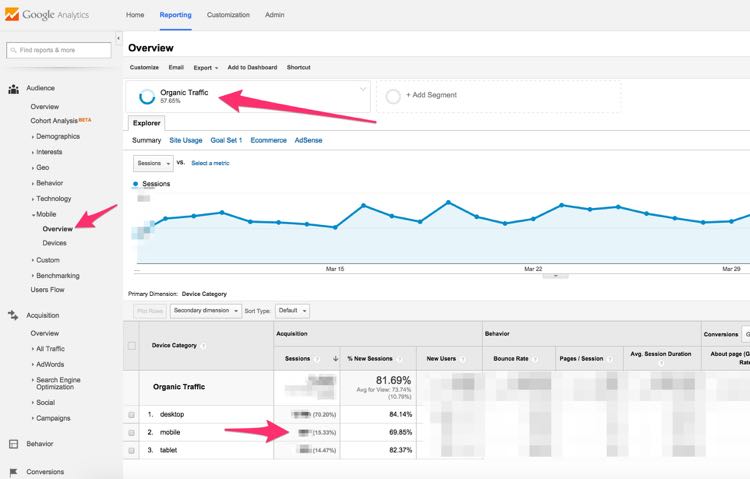
Om de mogelijke impact op jou website te gaan bekijken open je best Google Analytics.
Ga naar het mobile overview rapport en selecteer daar segment “organic traffic“. Je kan nu het percentage van mobiele bezoekers, die vanuit Google je website bezoeken.

Zijn AL mijn pagina’s wel mobile friendly?
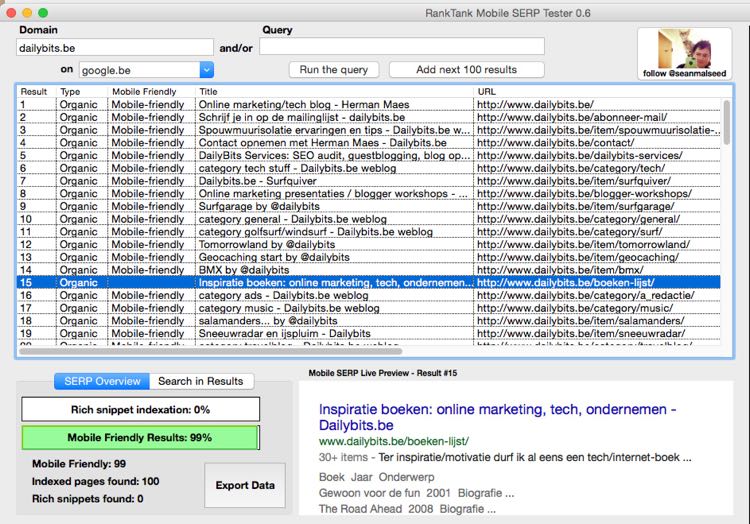
Reeds enkele maanden toont Google bij mobile friendly pagina’s in de mobiele zoekresultaten. Sean Malseed heeft dan ook naast zijn Serpitude SEO-tool een mobile friendly testtool gemaakt (gratis Mac OS-X versie reeds online). Hiermee kan je nu snel checken of er nog pagina’s zijn, die deze “mobile friendly” vermelding niet krijgen in de mobiele Google zoekresulaten.
Grote tabellen NIET mobile friendly
Dankzij Sean zijn testtool kwam ik erachter dat ik nog 1 pagina op mijn website had, die niet mobile friendly is: mijn boekenlijst pagina.
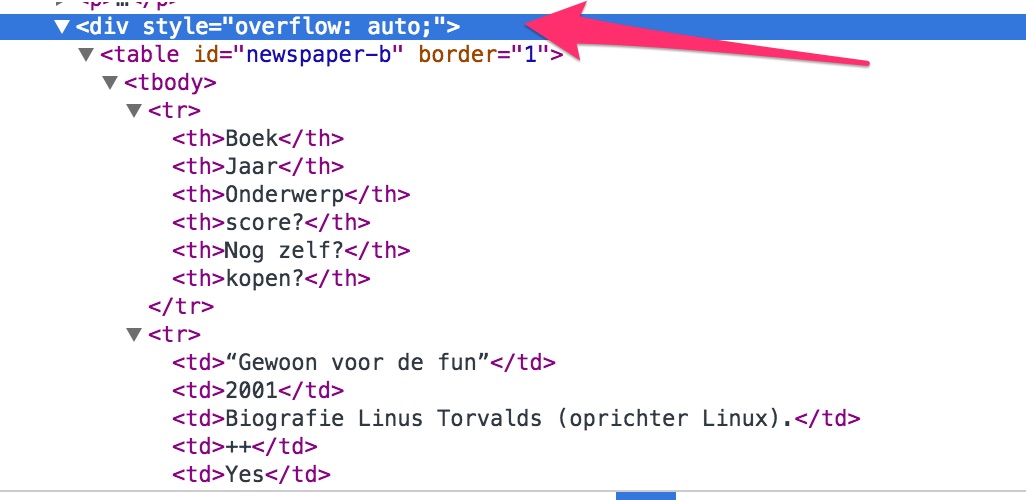
De grote HTML-tabel (ja ik heb html geleerd in 2000 en html tabellen zitten er nog steeds ingebakken bij mij) is natuurlijk niet volledig responsive, daar op een smartphone de tabel niet verder kan schalen.
Als snelle fix heb ik nu een div-element rond de tabel geplaatst met de overflow eigenschap. Op deze manier is de pagina nu wel mobile friendly. Het enige nadeel is dat het op smartphone nu niet echt duidelijk is dat je in de tabel zelf naar rechts kan gaan scrollen.

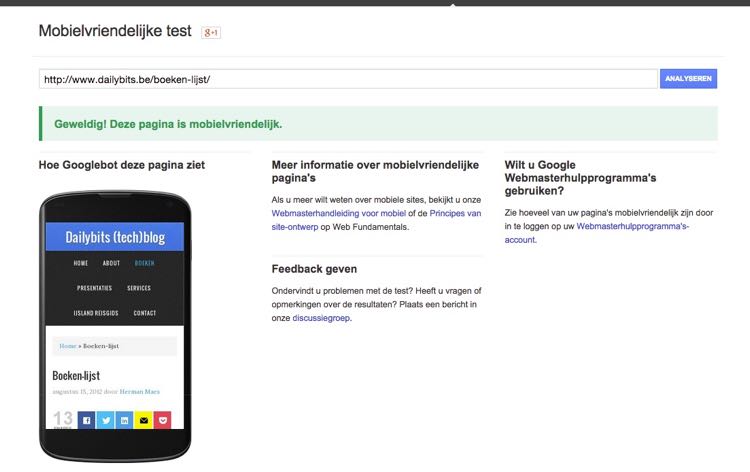
En kijk nu… Hoera!





RT @Dailybits: Al een controle gedaan of ALLE pagina’s mobile friendly zijn van je website? http://t.co/3QqMBFlgE8
Al een controle gedaan of ALLE pagina’s mobile friendly zijn van je website? http://t.co/3QqMBFlgE8
RT @Dailybits: Al een controle gedaan of ALLE pagina’s mobile friendly zijn van je website? http://t.co/3QqMBFlgE8
Jippie, geslaagd! 🙂
Al snap ik niks van dit stukje feedback:
“How Googlebot sees this page
This page uses 5 resources which are blocked by robots.txt.
Show resources
http://www.paleo.be/…n-ajax.php
https://shareaholic.com/…8574666579
http://clickcdn.shareaholic.com/…i/vglnk.js
http://ib.adnxs.com/…3D%2524UID
http://bootstrap.livefyre.com/…Count24759“
Elke,
Je robots.txt blokkeert volgende script voor de googlebot:
http://www.paleo.be/wp-admin/admin-ajax.php?
Maak dus best even je robots.txt gewoon leeg.
Zijn AL je pagina’s wel mobile friendly? via @dailybits http://t.co/XyQtsz2h4Y gaan we dit weekend ns checken se 🙂
Supertip, die Mobile checker van RankTank. ► Zijn AL je pagina’s wel mobile friendly? (via @dailybits) http://t.co/jRb0evgcZb
Geslaagd voor mijn verschillende websites, alsook mijn forum.
Update vanop Brightonseo. Branded queries (op je merknaam) zullen minimaal geraakt worden. Belangrijk voor als je website niet mobiel vriendelijk is.