Deze blogpost is niet meer dan de documentatie van een tweet, die ik zag voorbijkomen. Niemand gebruikt nog Twitter (behalve ikzelf blijkbaar als ik rondvraag bij collega’s, studenten, vrienden,…), dus daarom maak ik er maar een blogpost van. 🙈
Dat je een website tijdelijk in je browser even kan aanpassen, weet wie in webdevelopment werkt, meestal wel. Via de developertools van bijvoorbeeld Chrome kan je super eenvoudig een website in je browser even tijdelijk aanpassen.
Ideaal om in een klantenmeeting gevraagde kleine tweaks even te demonstreren en reeds door te voeren (geregeld zie je dan klanten hun mond openvallen 😉 ).
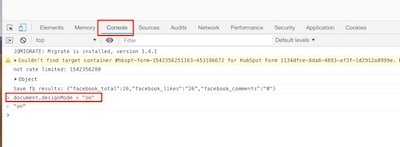
Het commando document.designMode = “on” kende ik echter nog niet (en bestaan blijkbaar al wel 1-2 jaar) en zorgt ervoor dat je alle tekst op een website direct (tijdelijk!) even kan gaan aanpassen. DUs daarom even dit documenteren.
My favourite trick to do in devTools is probably `document.designMode = "on"`. Turn it on and start editing text on any element on a website. Super cool! 🤓https://t.co/bdV9yONayT pic.twitter.com/rkC0ZsTCcD
— Simon Vrachliotis (@simonswiss) November 14, 2018
Voor wie het nog niet kan volgen. Even volgend stappenplan.
1. Rechtermuisklik in Chrome en klik op “Code inspect”

2. geef in het tabblad console het commando document.designMode = “on” in

3. Doe de developertools dicht en refresh vooral NIET dit scherm. Vanaf nu kan je overal in de tekst beginnen typen. Ideaal om dus olijke screenshots te gaan maken van bestaande pagina’s (geloof dus niet alles wat je ziet overal).



Superhandige tip! Bij mij werkte het op deze manier: document.designMode = ‘on’