De technologie achter E-mail bestaat reeds sinds 1971 en is onze leven nu meer dan ooit aan het beheersen. De afgelopen maanden zijn er verschillende spelers opgestaan in een poging onze huidige vorm van e-mailen te gaan veranderen.
Zo heb je Mailbox, dat ondertussen eigendom is geworden van Dropbox en ook Google bracht onlangs met Google Inbox een nieuwe manier van het werken met E-mail (psst ik heb er nog wat invites voor).

Data verrijking
Na een tijdje te testen met die 2 tools, ben ik toch maar gebleven bij mijn huidige vorm van mailen met de Gmail-app en daarnaast Airmail op mijn Macbook.
Waar ik echter wel zot van sta is de data verrijking, die nu door de introductie van Inbox op een hogere versnelling komt bij Google.
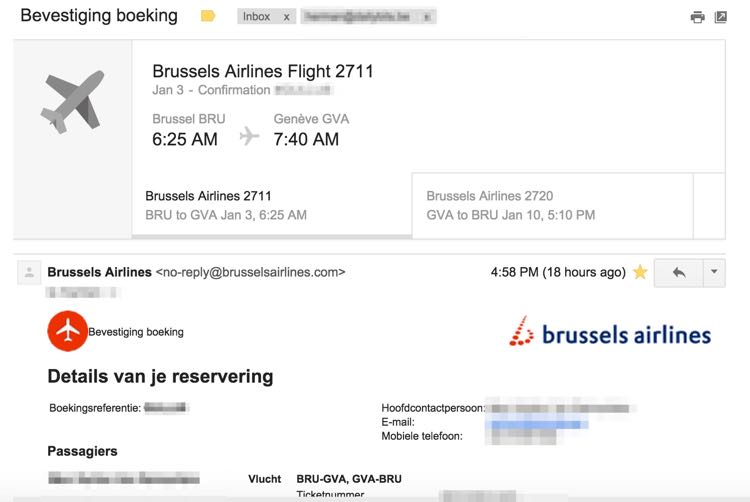
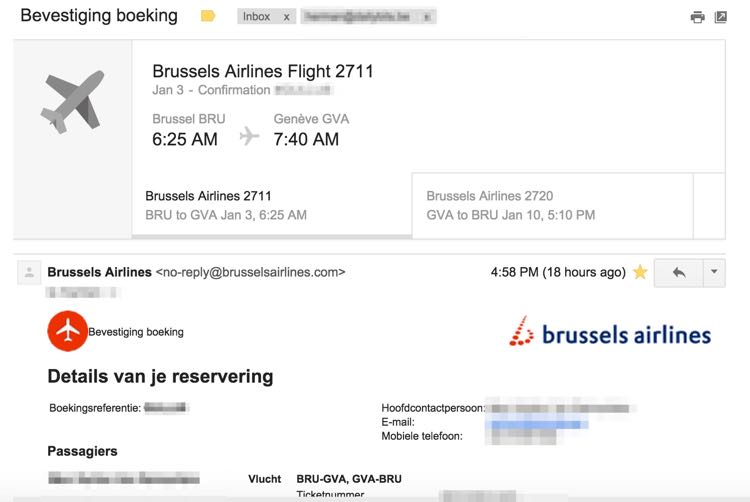
Een mooi voorbeeld is de mail, die ik van Brussels Airlines ontving een paar dagen geleden. Begin januari gaan we nog eens met 2 op snowtrip en daar het uitgekozen skigebied vlakbij Genève ligt, hebben we gekozen voor het vliegtuig ipv. een nacht met 2 door Frankrijk rijden.
Bij ontvangst van de mail na het boeken van de vlucht, weet Gmail direct dat het om een boekingsmail van een Brussels Airlines vlucht gaat. En hierdoor wordt de relevante informatie, dan ook mooi uitgelicht.

Nog verder gaat het dat Gmail me nu kwam laten weten, dat ze die vluchtgegevens ineens automatisch aan mijn Google Calendar hebben toegevoegd. Perfect natuurlijk, daar onze gedeelde Google agenda’s het kloppend hart van ons huishouden zijn.
Impressed door Google agenda/gmail integratie. Vluchtgegevens @FlyingBrussels in mail zitten direct in agenda. pic.twitter.com/GeAaOU7Jjo
— Herman Maes (@Dailybits) November 18, 2014
De introductie van de Nieuwe Google Calendar brengt dus de automatische sync tussen je mails en de gekoppelde Calendar items. Zie ook deze blogpost op lifehacker.com.
The update can also automatically pull in events from Gmail, so if you get concert tickets or a flight booking in your inbox, Calendar can now turn them into events on your calendar automatically, populated with all of the information in that email, without you lifting a finger to create it. The events will even stay updated without you managing them, so if a flight is delayed you’ll get an update, and your calendar will ping you with directions in time for you to make it to your concert.
Blijkbaar werkt dit nu ook voor hotelreservaties, maar dus enkel werkt bij binnenkomende mail en niet-retro-actief.
@raphaelcockx @Dailybits het werkt nog niet retroactief heb ik wel gemerkt… Bij nieuwe dingen dus wel…
— Aster Meert (@Ameert) November 18, 2014
Een terechte opmerking wel van Raphael, dat al dat leuks van data verrijking en Google Now enkel werkt met een gewoon gmail-account en niet met een betalend Google Apps account (begrijpen wie het kan).
@Ameert @Dailybits 90% van wat Google Now biedt werkt bij mij niet… omdat ik een Google Apps account heb, geen gmail.
— Raphael Cockx (@raphaelcockx) November 18, 2014
Show me the magic!
Belangrijk voor e-mail marketeers om de verschillende nieuwe features van Google te blijven volgen, want je kan dit nu zelf ook beginnen inbouwen.
Zo werd bij de introductie van Google Inbox al mooi aangegeven, hoe je mails kan gaan laten verrijken in die Inbox app via zogenaamde JSON-LD markup.
Een stapje verder kan je vinden op de gmail markup website. Op deze developer website kan je een heel resem aan code snippets vinden, zodat jou mail met de nodige data verrijking zal verwerkt worden door de gmail servers.
Voor het aanbrengen van de markup in je mails heb je steeds de keuze uit het gebruiken van JSON-LD-markup of de markup van schema.org (samenwerkingsverband van Google, Microsoft, and Yahoo!). Hieronder kan je een voorbeeld van schema.org markup vinden voor een vlucht reservatie e-mail.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div itemscope itemtype="http://schema.org/FlightReservation"> <meta itemprop="reservationNumber" content="RXJ34P"/> <link itemprop="reservationStatus" href="http://schema.org/Confirmed"/> <div itemprop="underName" itemscope itemtype="http://schema.org/Person"> <meta itemprop="name" content="Eva Green"/> </div> <div itemprop="reservationFor" itemscope itemtype="http://schema.org/Flight"> <meta itemprop="flightNumber" content="110"/> <div itemprop="airline" itemscope itemtype="http://schema.org/Airline"> <meta itemprop="name" content="United"/> <meta itemprop="iataCode" content="UA"/> </div> <div itemprop="departureAirport" itemscope itemtype="http://schema.org/Airport"> <meta itemprop="name" content="San Francisco Airport"/> <meta itemprop="iataCode" content="SFO"/> </div> <meta itemprop="departureTime" content="2017-03-04T20:15:00-08:00"/> <div itemprop="arrivalAirport" itemscope itemtype="http://schema.org/Airport"> <meta itemprop="name" content="John F. Kennedy International Airport"/> <meta itemprop="iataCode" content="JFK"/> </div> <meta itemprop="arrivalTime" content="2017-03-05T06:30:00-05:00"/> </div> </div> |
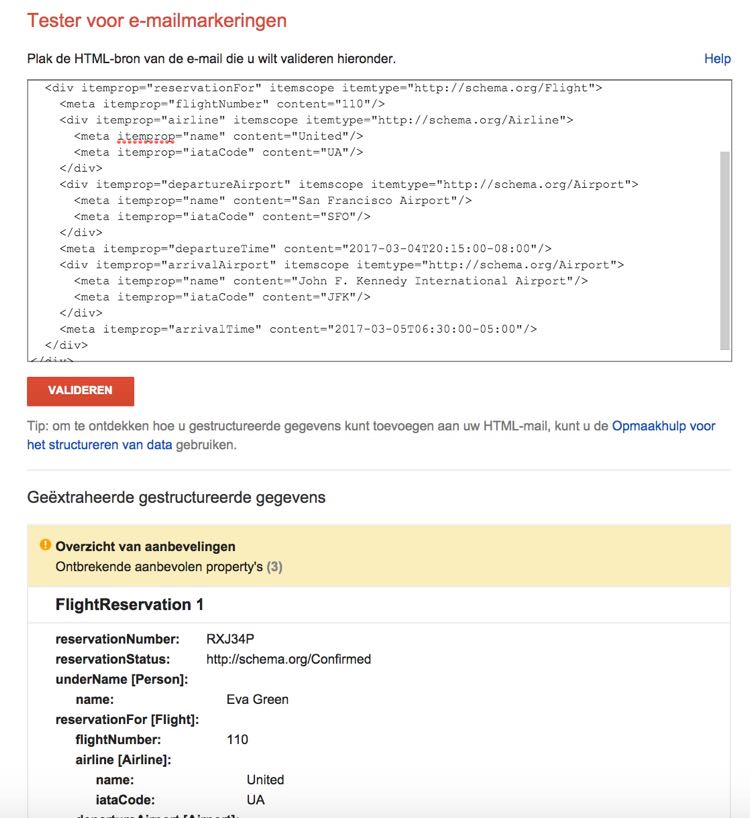
Goed nieuws voor e-marketeers is trouwens dat ze ook een markup e-mail validator tool online hebben geplaatst, waar je de html-code met markup van je email kan testen.

Belangrijke sidenote als je dit wilt gaan gebruiken. Je kan dit tussen je eigen gmail-adres perfect testen, maar om het live uit te rollen, moet je je even registreren. Dit natuurlijk om via een white-list methode ervoor te zorgen, dat niet alle spammers ter wereld, dit gaan misbruiken.
We are excited to see how you plan to use schemas in email. You can start testing your own integration today. All schemas you send to yourself (from x@gmail.com to x@gmail.com) will be displayed in Google products. So go ahead and try it out now!
Eigen data verrijking via rapportive plugin
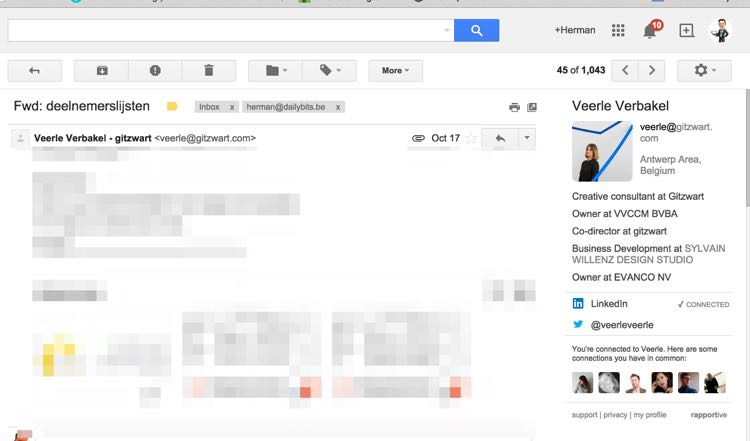
Als je dan toch een gmail gebruiker bent, dan mag ik hopen, dat je reeds de Rapportive plugin hebt geïnstalleerd? Via deze plugin (ondertussen overgenomen door Linkedin) zie je mooi in de rechter sidebar met wie dat je aan het mailen bent.
Een mooie dataverrijking aan de hand van je Linkedin/Twitter-account.




Fan van die verdere dataverrijking in Gmail en Google calendar! Belangrijke evolutie voor e-marketeers. http://t.co/lBF2pbkLqM #eenstesten
RT @Dailybits: @gtje yep gisteren nog blogpost over gemaakt. http://t.co/lBF2pbkLqM #superhandig
@gtje yep gisteren nog blogpost over gemaakt. http://t.co/lBF2pbkLqM #superhandig
Google inbox & calendar en verrijking van data http://t.co/HjoIVW5Dl9