Ik heb me vanavond er nog eens aan gezet om mijn bereken je VAA rekentool volledig te herschrijven en de spaghetticode van de afgelopen 11 jaar op te kuisen (ik heb zo een gevoel dat volgende weken wat mensen hun VAA gaan willen berekenen 😉).
(Ik heb dan wel een IT bachelor/master opleiding gedaan begin jaren 2000, daarbij zelfs nog in Basic leren programmeren en 11 jaar lang in SQL & SAP ABAP code geleefd, maar een developer durf ik me zeker niet meer te noemen. 🤡)
Deze tool draaide ik al 10 jaar in een apart php-bestandje waarnaar ik verwees. Leuk voor buitenstaanders, daar ik merkte dat dit losse tooltje veel gelinkt werd vanop het intranet of Teams omgevingen van bedrijven.
Maar ik wilde het liever in mijn Dailybits website zelf hebben staan, zodat de rest van mijn website ook meer in the picture komt (pageviews don’t pay the bills, sales do 😉).
Dus ik wilde dat stukje php-code op een cleane manier in de VAA rekentool blogpost aanroepen. Je kan dit doen via plugins (weer een security risico en performance ding), dus daarom het via de functions.php gedaan en er zelf een shortcode voor aangemaakt.
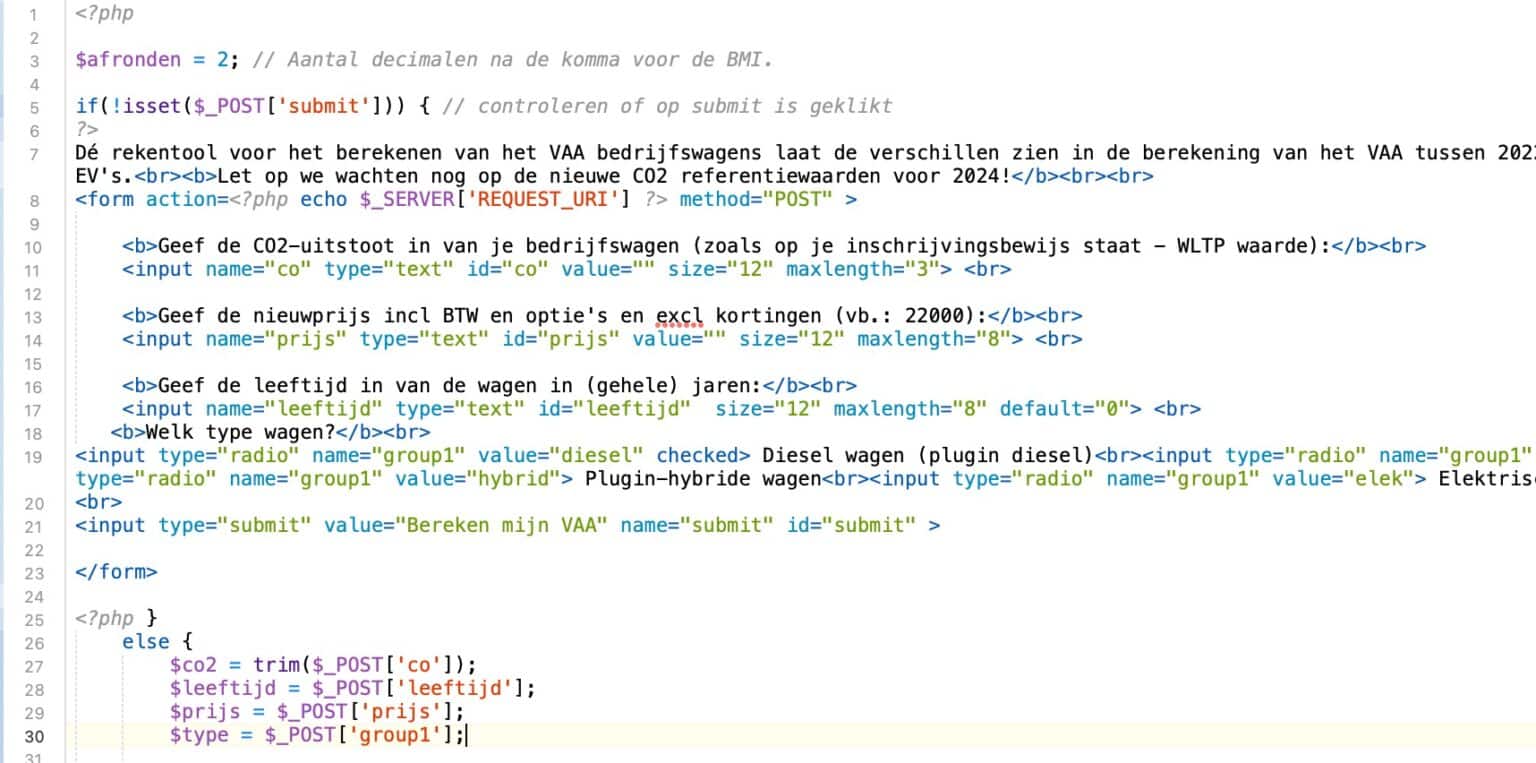
1. php-bestand met code aangemaakt in themes folder
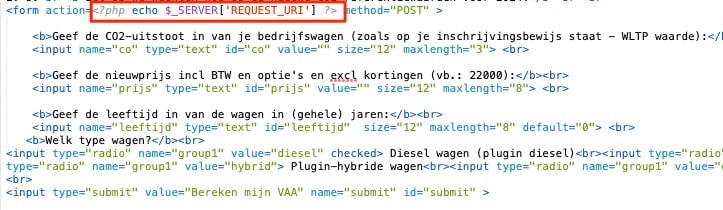
In de themes folder een nieuw php-bestand aangemaakt met alle code erin. Belangrijk is dat ik een eenvoudig formulier aanroep en die waarden naar de php-code dienen te gaan. Dus op deze manier deze form-action aangeroepen met de $_SERVER[‘REQUEST_URI’] variabele).

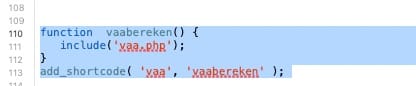
2. Functions.php shortcode functie aangemaakt
In het functions.php bestand in die themes folder een shortcode aangemaakt en deze roept dan het aparte bestand met alle code op.

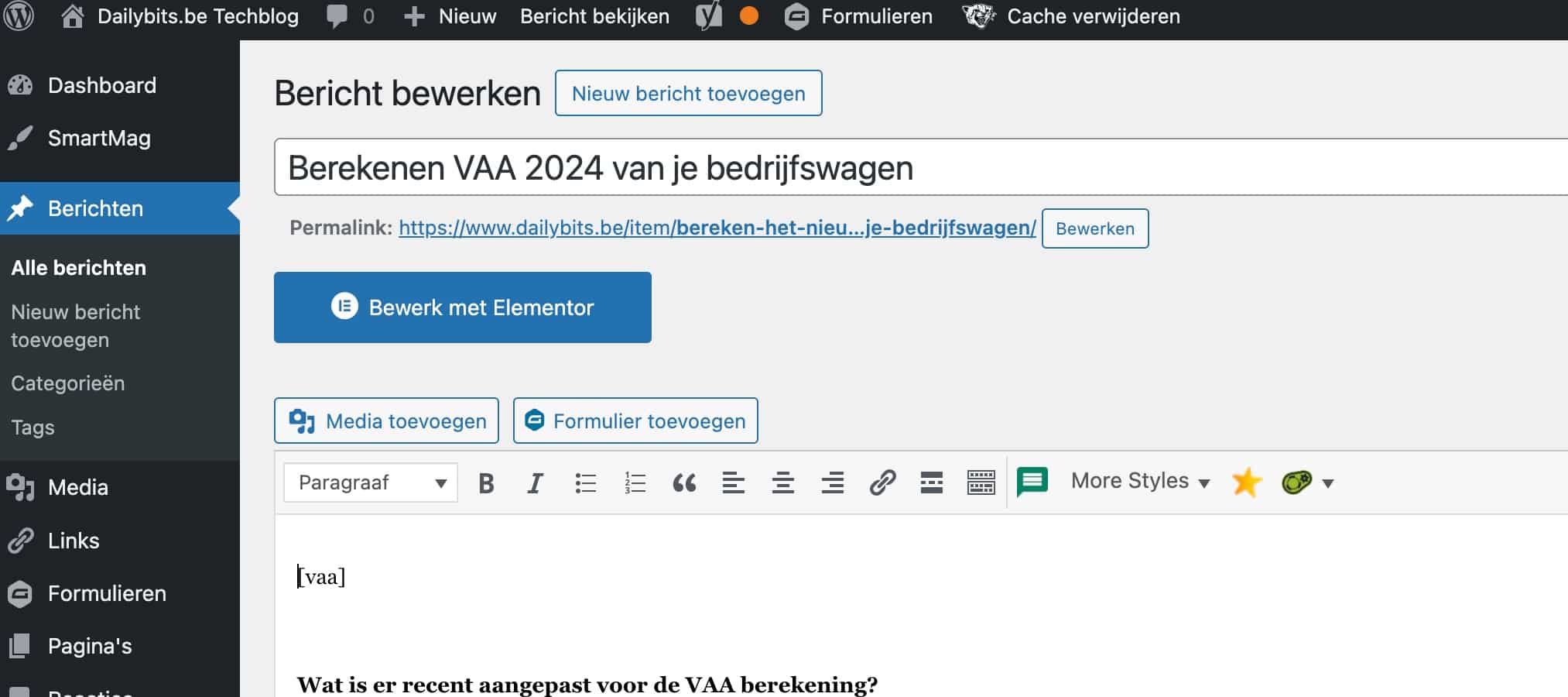
Shortcode aanroepen
Deze shortcode heb ik nu eenvoudig in de WordPress blogpost kunnen aanroepen,

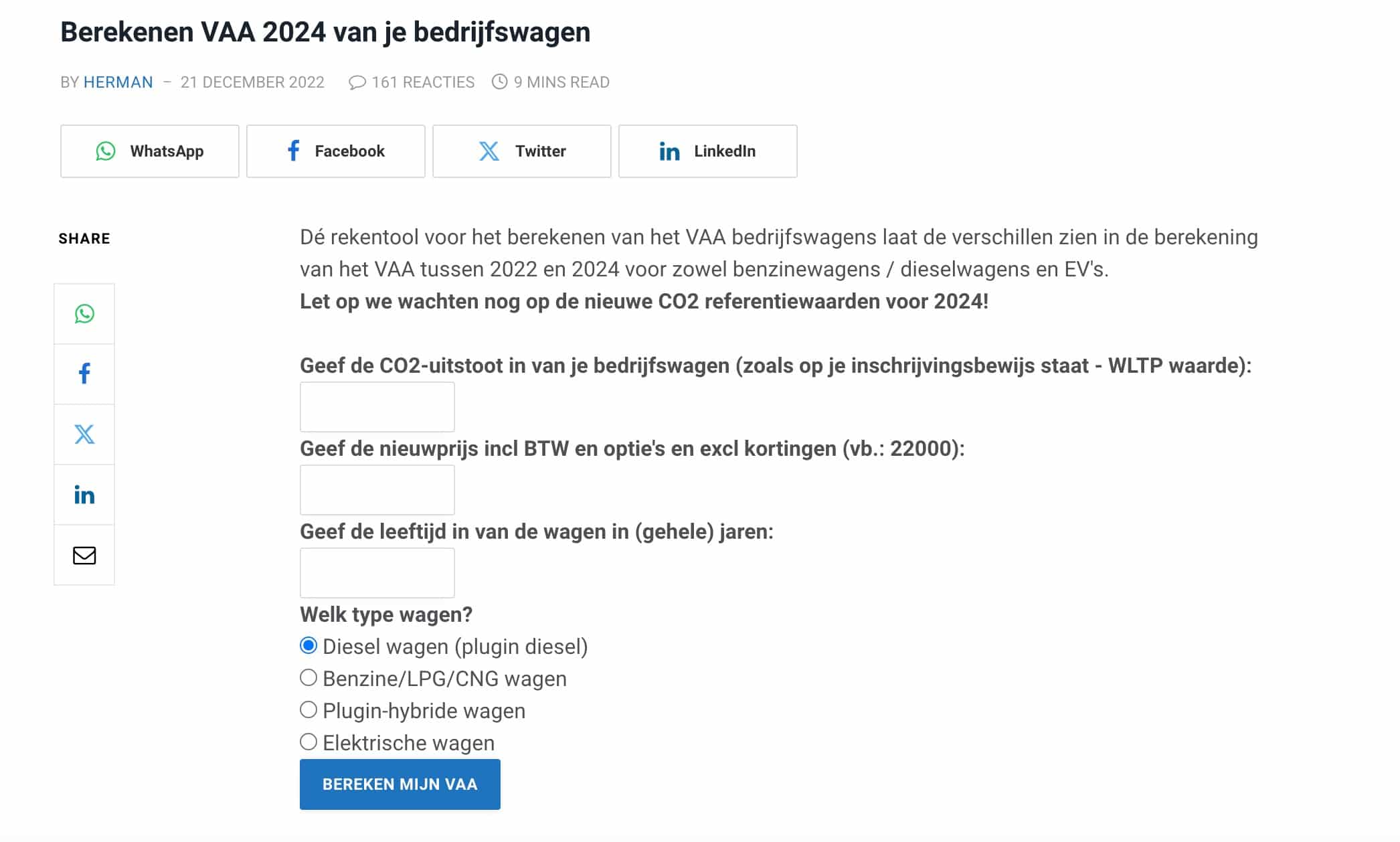
Het resultaat ziet er nu zo uit. 🤗 Weer een todo rond deze website die eindelijk is weggewerkt (ik zou eens een week me ergens moeten opsluiten om alle todo’s rond deze blog weg te werken).




Het is 2024, tijd om die Classic Editor (en zeker ook die Elementorknop) te ditchen. Gutenberg is nu echt wel de toekomst
Niet gesponsord door mijn werkgever
Waarom? alles werkt, laat mij gerust.
At is dus mijn gevoel daarover. Ik heb een super snelle flow om blogpost aan te maken, seogewijs werkt alles goed en ook performance gewijs zit alles goed. Dus tot hiertoe nog geen reden gevonden.