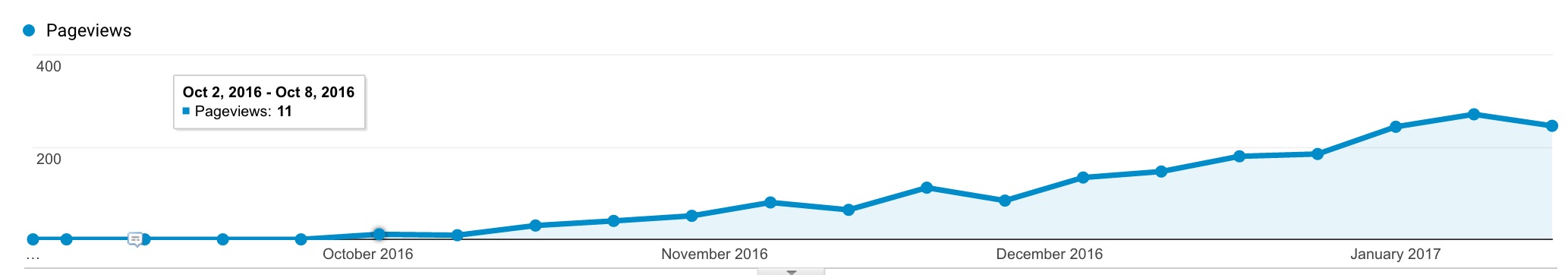
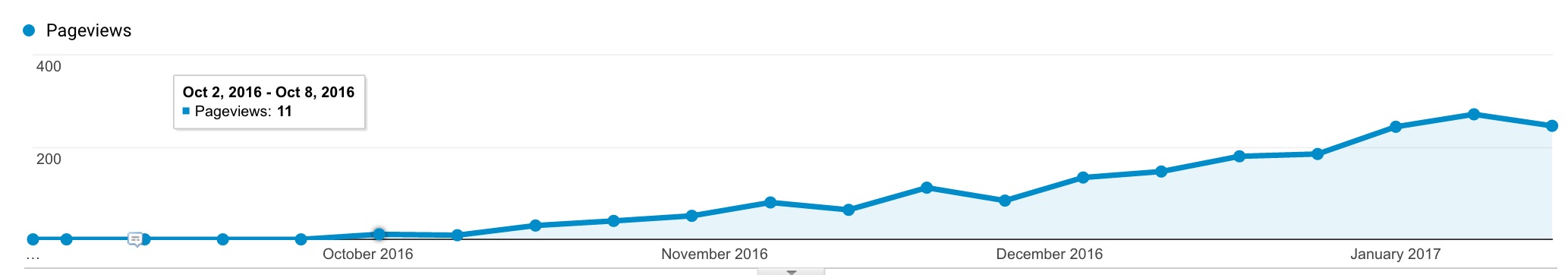
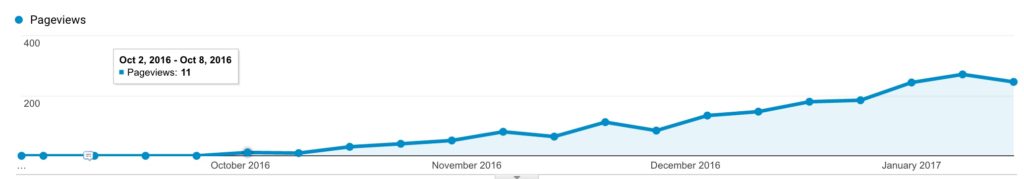
Update uitgevoerd in januari 2017. Origineel is de blogpost van 29 januari 2016. Onderstaande grafiek geeft aan, waarom je best kan voortlezen. Webhero heeft er nu ook een grote AMP blogpost over.

Reeds tijdens mijn presentatie voor de WordPress Antwerp meetup (26/11/15!) heb ik uitvoerig gesproken over de naderende uitrol van AMP HTML door o.a. Google (waar ik reeds sinds oktober 2015 hiermee experimenteer). Ht blijft gek dat ik nog steeds webdevelopers en marketeers spreek, die er nog nooit van gehoord hebben…
De strijd om de mobiele surfer is namelijk op verschillende vlakken aan het losbarsten: Apple en zijn closed garden ecosysteem met Apple News met daarnaast Facebook met zijn visie van de alles-in-1 converserende mobiele app (zoals WeChat in China).
Wat is AMP HTML?
Accelerated Mobile Pages (AMP HTML) is een nieuw open source versie van de gekende HTML-code met als doel het versnellen van de internetervaring op mobiele toestellen. Momenteel is het verkeer op de meeste websites bijna 50% vanop mobiele toestellen. 3G/4G snelheden gaan steeds sneller en toch laden websites trager en trager in.
Dit komt voornamelijk door het steeds zwaarder worden van websites en daarnaast een steeds groter aantal van trackingscripts, die op vele websites worden geladen.
Meer en meer gebruikers gaan dan ook adblockers gebruiken om hun internetervaring terug sneller te gaan maken (zie mijn blogpost over het meten van adblockers). De beste bescherming tegen het opkomen van adblockers is er terug voor zorgen, dat de internetervaring op mobiele toestellen sneller wordt.
Een consortium van techbedrijven staat dan ook achter deze nieuwe AMP standaard met naast Twitter, Pinterest, WordPress en Linkedin ook een zekere speler Google. Deze bedrijven hebben er natuurlijk baat bij, dat ook mobiel hun ads steeds getoond gaan worden.
Ook enkele grote mediaspelers zijn reeds mee op de kar gesprongen en bij de The Guardian kan je een mooie implementatie terugvinden. Maar het is bijvoorbeeld nog wachten op de AMP implementatie van HubSpot voor zijn online blogplatform.
TNW’s articles are now available through @Google AMP (speedy loading on mobile!) https://t.co/Ycz4HBPqng pic.twitter.com/ySmADG81ts
— Matt Navarra (@MattNavarra) January 28, 2016
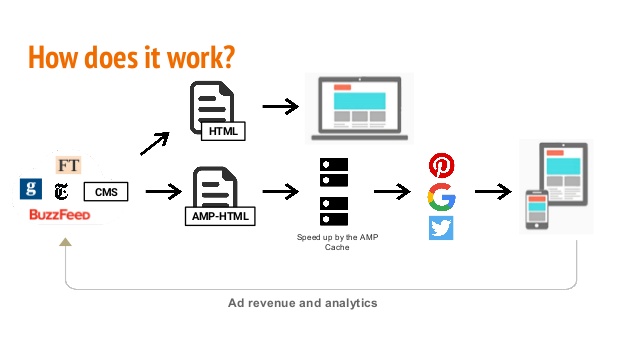
Hoe werkt AMP HTML?
AMP HTML is een uitgeklede versie van de HTML-standaard, die zich richt op het versnellen van nieuwsberichten, blogposten,… Developers krijgen hiervoor enkele specifieke guidelines mee:
- Geen support voor (third party) javascript code.
- Geen input elements mogelijk, dus geen formulieren of blogcomments.
- Geen externe stylesheets mogelijk en maar 1 CSS style tag in de head.
- Enkel inline CSS styling mogelijk.
- CSS style rules moeten onder 50kb blijven.
De code is dus gelijkaardig aan de gekende HTML-code, maar heeft wat andere tags.

Meer informatie kan je terugvinden op de Github AMP repository.
Wil je toch niet-ondersteunde grafieken, javascript tools,… gaan insluiten, dan kan je gebruik gaan maken van een specifiek AMP iframe element.
AMP HTML testen?
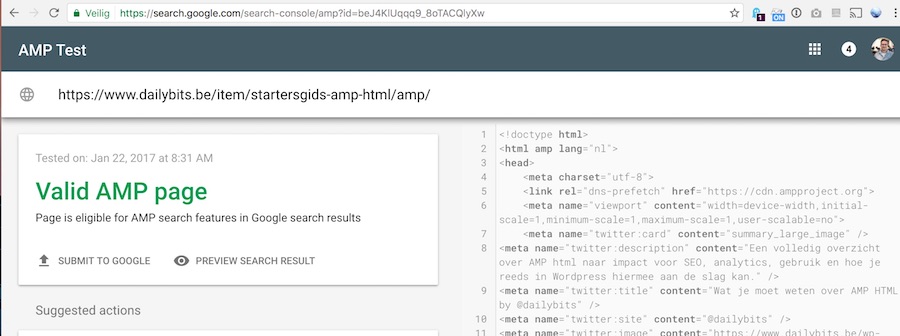
Daar AMP HTML vele limieten heeft, is er nu ook een mooie Google AMP HTML testtool, waarmee je mooi de AMP-versie van je blogpost kan gaan testen.

AMP HTML en SEO impact?
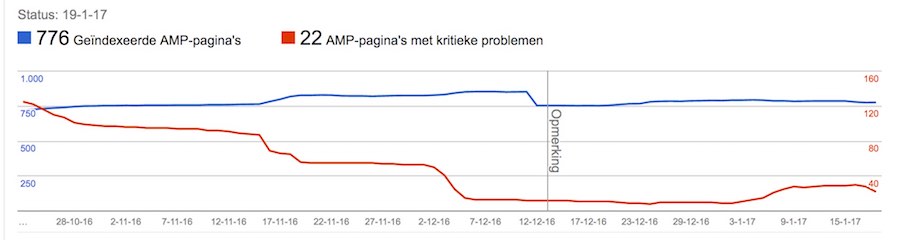
Google zet zwaar in op die AMP-project. In de Google Search Console (Webmastertools) kan je bijvoorbeeld reeds een rapport vinden met de gevonden AMP pagina’s van je website en hun fouten (je ziet dat ik nog enkele fouten moet oplossen).

In de code van deze blogpost zie je mooi hoe de juiste SEO-implementatie voor AMP HTML dient te gebeuren.
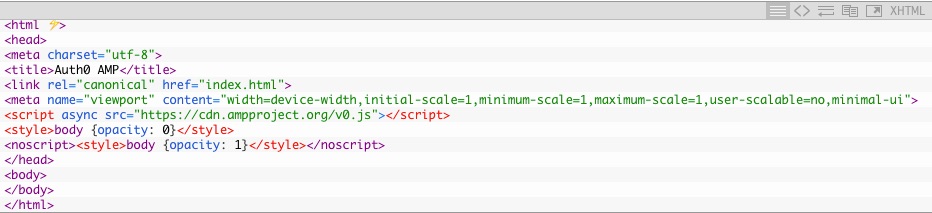
In de gewone blogpost staat een rel-link naar de AMP-versie:
![]()
Op de AMP-pagina staat een canonical-link naar de gewone blogpost, zodat er geen gevaar is voor duplicate content:
![]()
Voor SEO-mensen, die Screaming Frog gebruiken een tip over het vinden van AMP pagina’s op een website.
How to grab #AMP URLs using @screamingfrog extraction feature. #ampproject pic.twitter.com/GqILjnWzs0
— Max Prin (@maxxeight) December 28, 2015
AMP HTML meten?
Daar er geen Javascript uitgevoerd wordt, is het gebruik van Google Analytics ook niet mogelijk. Daar Google medepartner is van dit project, is er natuurlijk wel een mogelijkheid voor het meten van verkeer op AMP-pagina’s.
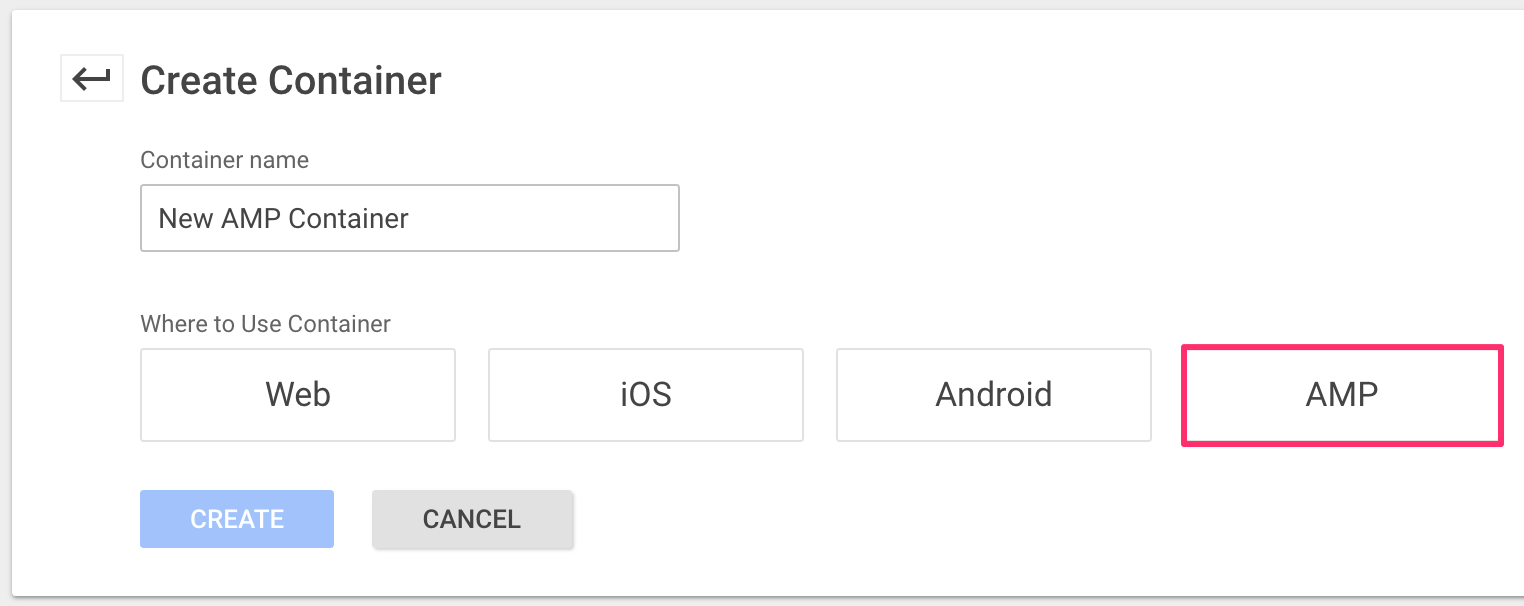
Sinds december 2016 kan je nu een specifieke AMP HTML Google Tag Manager container aanmaken en gebruiken. Dit is nu ook de methode dat ik alles meet. Daarnaast kan je binnen WP gebruik maken van enkele plugins (zie verder).

Zit daar wat verkeer op?
Sinds januari 2016 heb ik AMP HTML geconfigureerd op deze blog. Het valt duidelijk op in de statistieken, dat de grote launch van AMP HTML begin oktober is gebeurd. Ondertussen stijgt het verkeer steeds meer en meer.

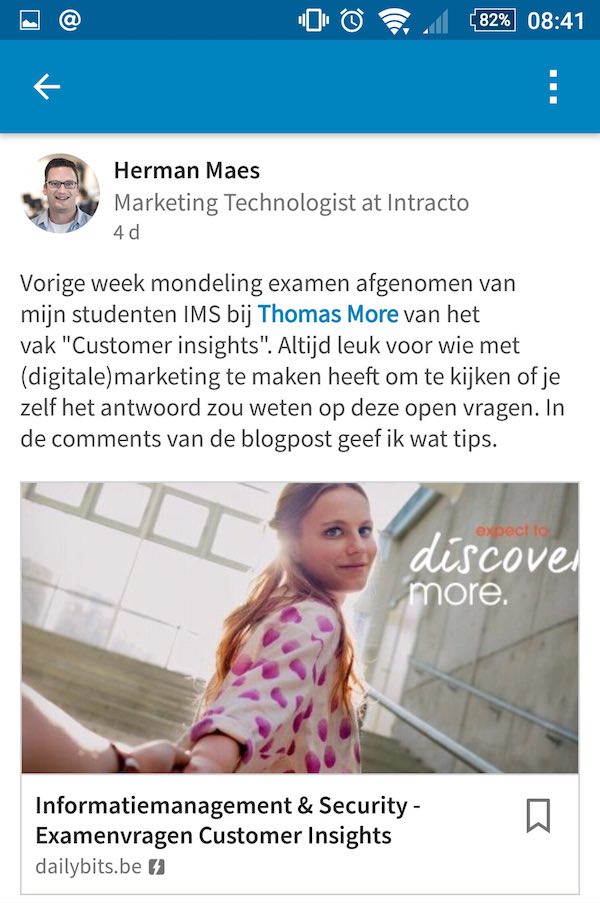
Ik hoor dan ook geregeld mensen, die het bliksemicoontje in de mobiele zoekresultaten van Google (of in de Linkedin app bvb.) ondertussen herkennen en weten dat die sites veel sneller gaan.

In mijn Google Analytics statistieken is dit dan ook sterk merkbaar. AMP HTML (naar /AMP blogposten dus) is nog maar een klein percentage van mijn bezoekers, maar dit stijgt wel elke dag verder.

AMP HTML in WordPress configureren
Automattic is 1 van de partners van het AMP HTML project. Wie Automattic niet kent, dit is het moederbedrijf achter WordPress.com (zie dit boek over hun manier van remote werken).
Er is dan ook reeds snel een AMP plugin for WordPress gelanceerd. De huidige versie op de plugindirectory van WordPress is een eerste versie en voor een betere versie, kan ik de versie op hun Githubpagina aanraden. Ook de mensen van Yoast zitten mee in de discussies trouwens.
Update januari 2017
Ondertussen heb ik volgende configuratie, die ik op al mijn websites gebruik:
1. Officiële AMP plugin voor de basics
2. AMP for WP plugin voor de configuratie, theme en toevoegen van ads. Deze geeft je ook de kans om eenvoudig Analytics te gaan activeren.
Bekijk zeker de /AMP versie van deze blogpost.
Mijn mening over AMP HTML?
Van ver lijkt deze nieuwe standaard een nobele manier om het mobiele internet sneller te maken. Natuurlijk spelen er grote andere belangen achter de schermen mee:
- AMP HTML wordt gezien als de tegenzet van Google tegen de lancering van Instant articles door Facebook.
- Google (en ook Facebook) zijn wereldwijde dekking aan het uitrollen via luchtballonnen, satellieten, solar-vliegtuigen,… Elke bandbreedte die ze kunnen besparen bij doorsturen mobiele internetpagina’s, is natuurlijk mooi meegenomen.
- De verschillende partners zorgen er natuurlijk mee voor dat zijn advertenties via hun advertentieplatformen mooi doorkomen.
- Vanuit gebruikersstandpunt is het een goede evolutie (zoals ik hoor bij vele gebruikers, die AMP zelf niet kennen). Vanuit webmaster standpunt is het een ander verhaal, daar bijvoorbeeld de sharing van je url niet goed zit.
Er zijn dan ook meer en meer tegengeluiden over hoe o.a. Google door zijn machtspositie dit nu doordrukt voor zijn eigen redenen.
If you think Google’s AMP is good for you, you’d probably trade your cow for some magic beans
— Michael Gray (@graywolf) January 22, 2016
@CaseyNewton in seriousness, there’s an article in me (or someone) on how Google’s ushering out HTML for AMP & maybe conquering mobile
— Danny Sullivan (@dannysullivan) January 26, 2016
@HoloMarkeD Like HTTPS all over again…
— Dan Sharp (@screamingfrog) January 28, 2016




Wat je moet weten over AMP HTML:
Reeds tijdens mijn presentatie voor de WordPress Antwerp meetup heb ik … https://t.co/XGi2Va0MpD
Wat je moet weten over #AMP #HTML by @dailybits https://t.co/al7vnWSziV #seo #google
RT @Dailybits: Wat je als marketeer/developer moet weten over AMP HTML. #mobile #webdev https://t.co/1uE458H2QX https://t.co/9fEk3Wgafj
@Chimiel zijn ze daar bij @vrt trouwens ook al bezig met jullie HTML AMP? https://t.co/1uE458H2QX @googlenewslab
Wat je als marketeer/developer moet weten over AMP HTML. #mobile #webdev https://t.co/1uE458H2QX https://t.co/9fEk3Wgafj
RT @marcbroos: Wat je moet weten over AMP HTML:
Reeds tijdens mijn presentatie voor de WordPress Antwerp meetup heb ik … https://t.co/X…
RT @Mrassion: Wat je moet weten over AMP HTML https://t.co/LQEnwmeW8f via @Dailybits
Wat je moet weten over AMP HTML https://t.co/LQEnwmeW8f via @Dailybits
Wat je moet weten over AMP HTML https://t.co/R5HM7o0FqP
Bedankt voor het delen, ik had dit nodig voor een vriend en heb jullie blog met hem gedeeld 🙂 mvg Steven
Hi Herman,
Leuk artikel! Ik heb begin januari de eerste AMP implementatie gedaan. Eerste data: toename van 20% in het organische mobiele verkeer. Kun jij inmiddels al iets meer vertellen over de impact van de implementatie op het organische mobiele verkeer?
Groet, Barrie
Ik blijf met AMP vragen zitten na deze post… 🙂
https://www.searchenginejournal.com/mobile-page-speed-benchmarks/194511/?utm_campaign=Submission&utm_medium=Community&utm_source=GrowthHackers.com
Kan ik uit dit artikel afleiden dat AMP een top oplossing is op korte termijn, maar je eigenlijk op lange termijn beter een eigen (aparte) supersnelle mobile versie maakt van je website? En geeft Google ook nog steeds voorkeur aan een AMP page als je website wel heel snel is?
Klopt!
Bij een supersnelle website is AMP van geen belang (momenteel). Ze geven er ook geen voorrang aan.
Maaarrr… naar gelang je doelgroep gaan gebruikers het AMP-icoontje wel herkennen en kan dit een voordeel in CTR geven.
Interessant artikel! Leuk om te lezen
Deze blog is inderdaad perfect voor de ict’ers die nog extra kennis nodig hebben over AMP HTML.
Hey,
Dit zijn goede tips waar we onze website mee hebben kunnen versnellen.