Update 20 juli 2021:
Ook in de Google mobiele zoekresultaten is het AMP bliksemicoontje nu weg.
Ik zal eerst al even toegeven dat ik ook met AMP html aan de slag ben geweest in 2006-207 (zie deze blogposten).
De AMP html technologie was/is een verzinsel van Google om mobiele websites sneller te doen laden (goed idee). Hiervoor hadden ze een eigen versie van de html code standaard gemaakt en ook een systeem, waarbij jouw mobiele amp-pagina’s op hun servers gecached zouden worden (slecht idee want centralisatie van een vrij internet).
En zoals elke goede drugsdealer hebben ze dan ook in de beginjaren de dealertechniek gebruikt van veel goed spul gratis te voorzien, om zo snel mogelijk iedereen verslaafd te krijgen. Ook ikzelf merkte dat met mijn blog en kreeg veel meer mobiele bezoekers op blogposten en kwam bijna wekelijks in de Google Discover feature.
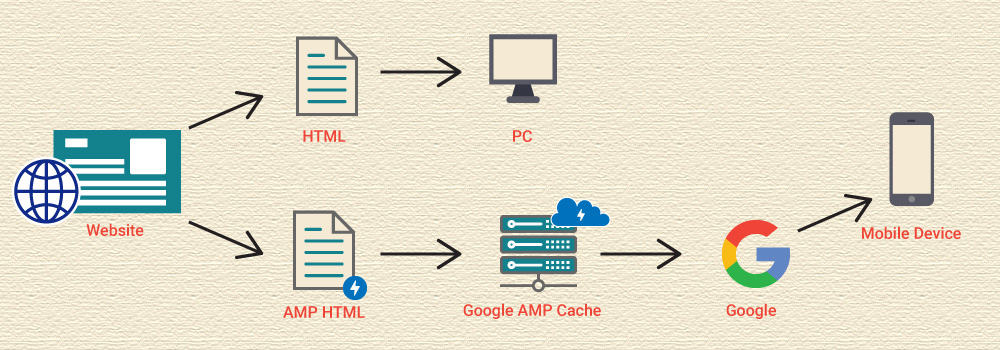
Onderstaand schema (bron) legt uit wat AMP html juist doet: je hebt een alternatieve mobiele versie van je pagina, die lokaal in de cache bij Google wordt opgeslagen om razendsnel getoond te kunnen worden aan zoekende surfers.

Je verliest dus ook veel controle over die AMP pagina’s, die bij Google in de AMP cache worden geplaatst…. AMP is daarnaast voor grote nieuwswebsites wel een handige techniek geworden (al zagen we deze week wat er kan gebeuren als zo een stukje centraal deel van het internet even omvalt). Maar dus momenteel is AMP nog steeds een belangrijke artificiële standaard om in bepaalde features van Google te kunnen verschijnen (als bijvoorbeeld nieuwswebsite). Zie dit recent onderzoek.

Gelukkig heb ik dan ook begin 2020 toch de kracht gevonden en heb ik hier voorgoed AMP html eruit kunnen slopen, want ik was het beu om steeds weer nieuwe AMP errors te moeten debuggen en oplossen..
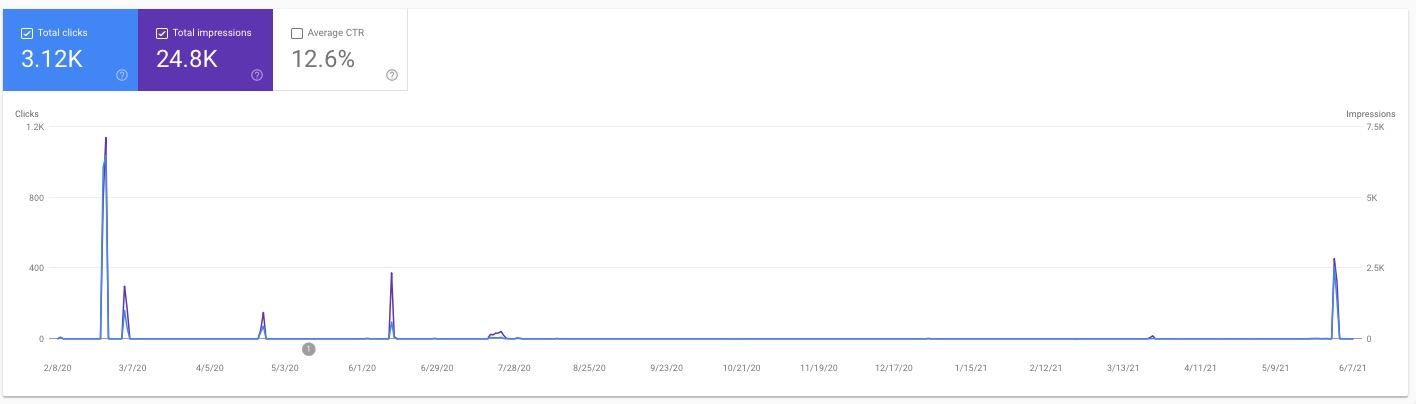
Het effect voor mijn blog was, dat ik daardoor wel nog amper in Google Discover ben getoond nadien. Nu sinds eind mei terug de eerste piek en ik ben benieuwd of dit nu terug meer gaat gebeuren.

Maar dus 1,5 jaar later wil ik wel nog eens een update doen hier als blogpost en laten zien dat Google (en andere bedrijven) nu toch ook AMP html naar het kerkhof aan het dragen zijn.
Het mogelijk verdwijnen van AMP zou alvast de greep van Google op de toekomst van het internet alvast terug verslappen. Google loopt nu meer en meer tegen een muur met hun voorstellen. Zo is hun voorstel van de privacy sandbox met de FLoC cohort-analyse ook al richting kerkhof aan het wandelen, daar alle andere browsers weigeren hieraan mee te gaan werken. 🤪
De reden van deze “rant” blogpost?
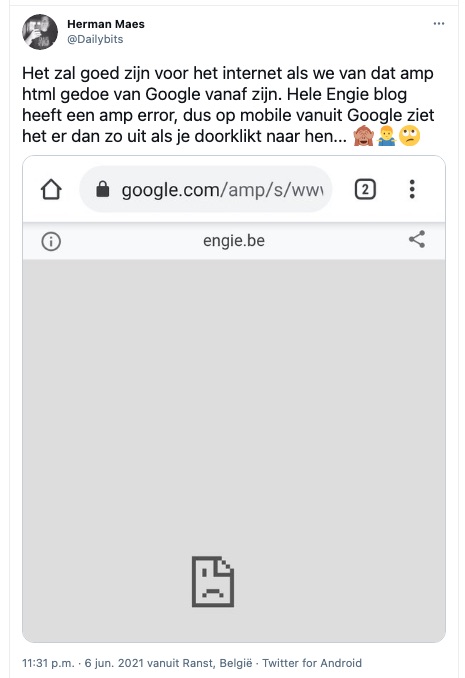
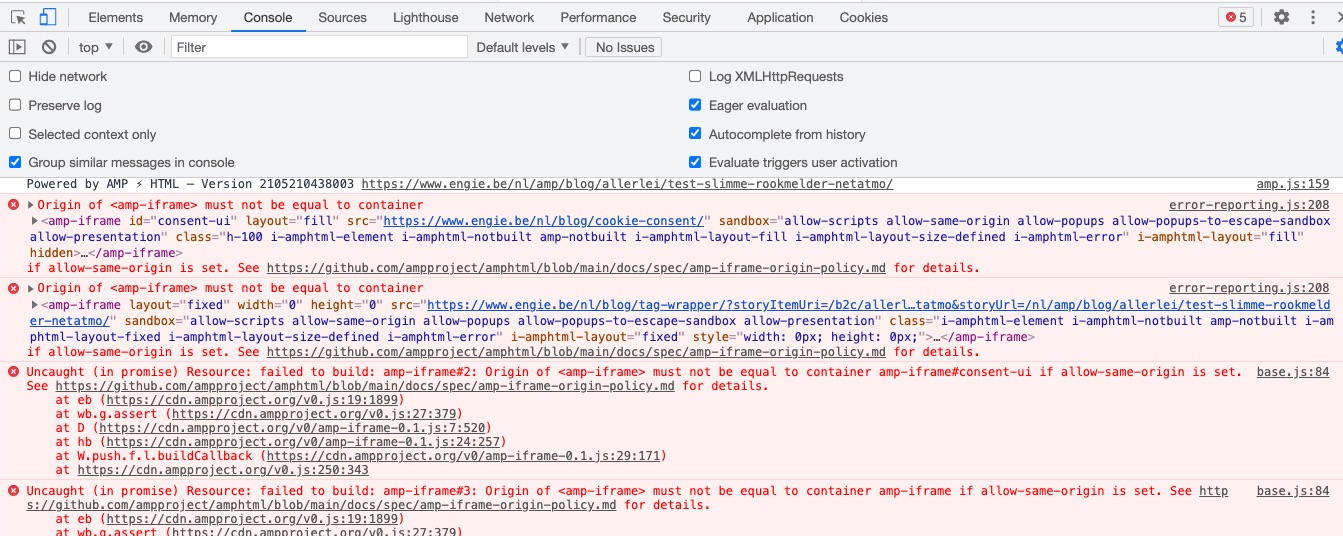
Een zoektocht naar informatie op Google, zorgde ervoor dat ik deze tweet de lucht ingooide over de Engie blog. Ik kwam namelijk op een AMP cache resultaat uit, die een foutmelding geeft, waardoor ik natuurlijk terug ging naar Google om op de volgende website door te klikken. Een verloren bezoeker dus voor Engie.

Engie heeft een ruime blog met veel blogposten en jawel zij hebben dus ook AMP html versie’s gemaakt, om dus beter te scoren in Google. De problemen die ze echter nu hebben, tonen mooi aan wat voor een shitstorm AMP html is.
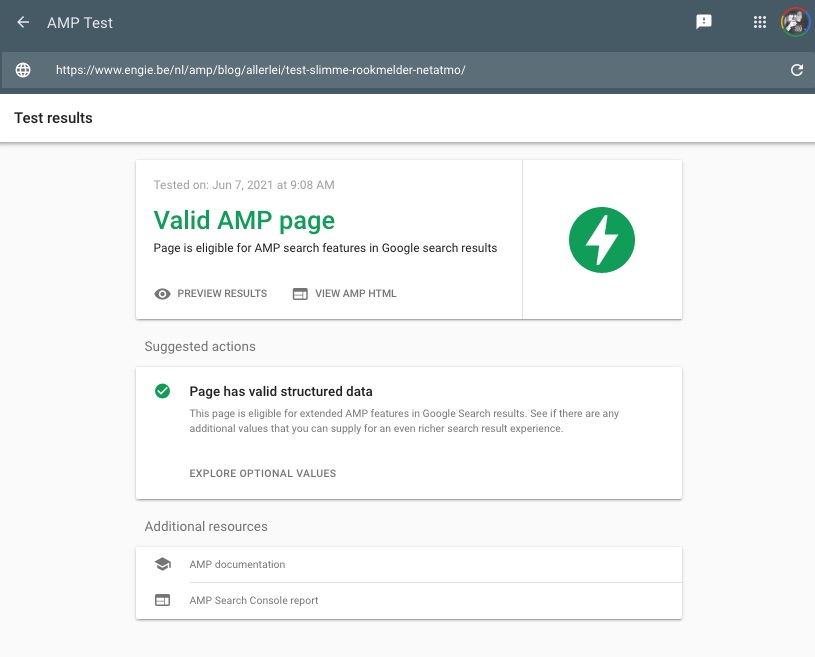
Die blogposten worden namelijk goed gevalideerd door de AMP HTML testtool van Google en dus voor de SEO’ers van Engie is er geen vuiltje aan de lucht (want alles loopt goed in onze rapportage, toch?).

Maar ik ben dan zelf even erin gedoken (tijd genoeg nietwaar 🤷♂️) en dan blijkt dat de cookie consent banner roet in het eten komt gooien, waardoor in real life alle Google surfers die op hun smartphone doorklikken naar die AMP-pagina’s een AMP foutmelding te zien krijgen.

Ik ben er dan ook zeker van dat ze momenteel best wat mobiel verkeer missen op hun blog, maar het zelf niet doorhebben (daar alles door Google op hun eigen AMP cache server verloopt).
Nog signalen over een nakende dood van AMP html?
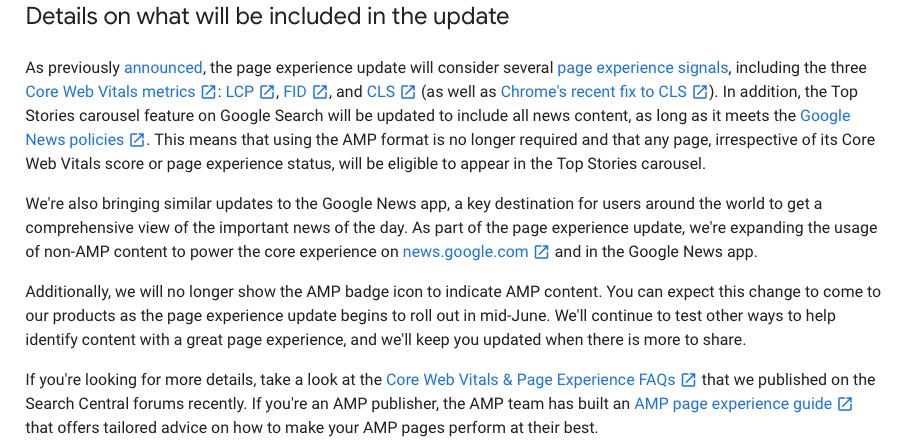
Maar hoe denkt Google er dan zelf over? In de details van de aankomende experience core updates binnen Google zijn er best wat zaken te lezen over hoe AMP niet meer nodig is om in de top stories carousel te komen en ook dat het AMP icoontje niet meer gebruikt zal worden.
Het is dus duidelijk, dat ze daar AMP ook wat minder aandacht aan het geven zijn.

Ook Linkedin gebruikt het niet meer?
Twitter en Linkedin waren in die beginperiode van AMP snel mee op de kar gesprongen als technology partner en gingen dan ook vanuit hun mobile apps de amp-versie van een link tonen (die razendsnel gingen laden).
Ik ben nog eens een uur door mijn Linkedin feed in de app gegaan en nergens zie ik nog een amp-icoontje meer. 🤔🤷♂️



Voila, ik heb de AMP module op mijn WordPressblog verwijderd zie.
Beetje teleurgesteld trouwens op de makers van de populaire Yoast-plugin. AMP zorgt voor minder bezoekers op mijn website. Waarom voorzien ze dit dan?
Hey Fien, Gooi gerust je website in mijn mailbox, dan check ik alles ook nog even mee. Toen ik het deed, diende ik namelijk best wat stappen te volgen om alles op te kuisen: https://www.dailybits.be/item/seo-case-weghalen-amp-wordpress/
In het begin ook op mijn sites de AMP geactiveerd en gaf inderdaad meer fouten in de ‘search’ dan goed was. AMP na tijdje ook weggehaald en met een goed mobiel vriendelijk thema merk ik toch dat je ook makkelijk gevonden en bezocht wordt. Met een verhouding van 40% mobiel en 60% desktop/laptop op beide blogs mag ik niet klagen denk ik dan.
Dank je wel voor deze post. We waren ervan op de hoogte, maar durften nog niet. Thnx.
We wachten het gewoon af.